当方が使用するブログのスクリプトが旧く、当時の最低スペックであったPCのディスプレイサイズSVGA(800x600)でも問題なく表示できるようにサイト幅が調整されているのですが、さすがにこのご時世に来てこの解像度での表示幅は狭すぎるだろうと思い、サイト幅を見直すことにしました。
但し、アクセスログを確認するとスマホやタブレットで閲覧されている方も多くみられ、現状の表示幅の方が適切な為、実際にサイト幅を拡張するかはまだ検討中であります。
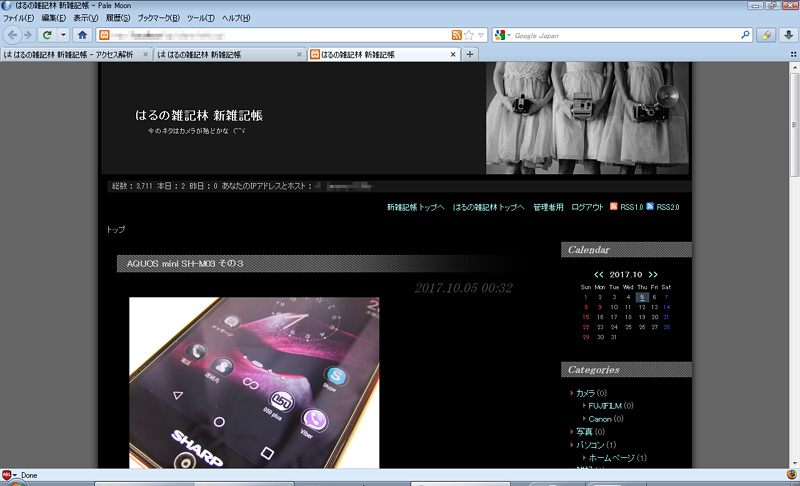
こちらは現在の当サイトをノートPCのWXGA(1280x800)モニターで表示させた際の余白幅。 SVGAの横幅800xに合わせて作られているので、両サイドの余白が広くなっています。
昨今ではスマホでもHD(1280x720)パネル以上が標準となっていますし、ノートパソコンのディスプレイも殆んどがWXGA以上でしょうから、SVGA対応表示では時代遅れのように思います。
ただ、スマホで見るPCサイトは実質現状のサイト幅の方が格段に見やすいですし、4インチ台のスマホですとHDパネル未満の端末も多いことから、SVGA対応幅の方が良いようにも思います。
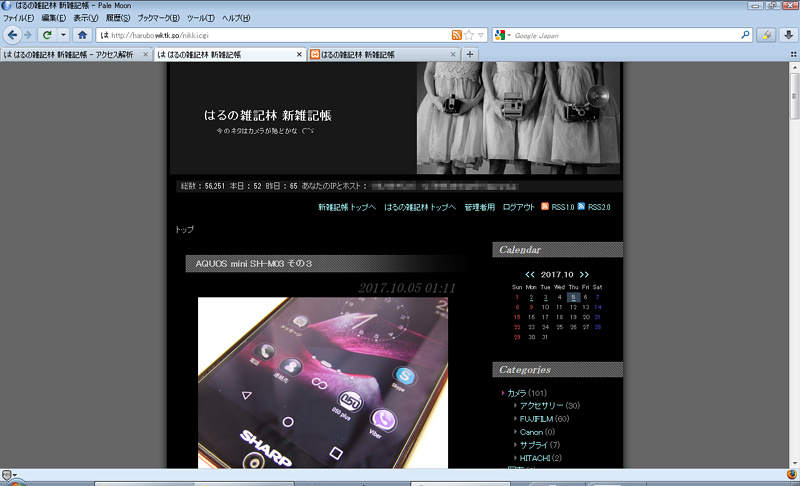
こちらはXGA(1024x768)やWXGA(1280x800)に合わせてサイト幅を広げたもの。
スクリプト内部を変更する為、誤記があるとエラーを吐き出してCGIスクリプトが動作(表示)しなくなっていますので、現在PC上の仮想サーバーでテスト中であります。
両画像を比べると明らかにブラウザとの幅のマッチングは拡げた方がバランスは良いです。
幅を拡げることで文字の大きさを変更して本文を読み易くする利点もあるのですが、現状スマホでの表示幅や1ページ毎のデータ量なども含めると、やはり現状維持が良いようにも思います。
まぁ実際の話、ピンチ操作で本文を拡大表示した際、現状の横幅の方が読み易いのは確かなので、もう少し色々な角度から検討してみようと思います。

えんひろ 2017.10.12(木) 12:50 修正
色々と試されている様でご苦労様です。
閲覧している者としてはとても有り難いと感謝しています。
m(_ _)m