当方がホームページを作成するにあたって
“alphaEDIT”というHTMLエディタを使用しておりますが、
こいつが使い易いわりにはテキストやら画像やらを貼り付けたり
削除したりと色々と弄ってくると
HTMLの属性で無駄なものが残ってゴミと化します。
そのゴミのお陰でサイトが重くなったり、
1ページ辺りの容量が大きくなったりと
良いことがまったくありません。
作成したホームページを診断してくれるサイトなどもあり、
自分で作ったサイトをそこで調査してもらうと、
無駄な属性がわんさかと出てきて「修復が必要」と
注意を促されてしまうことが多々あります。
そこでゴミが出ないように別のエディタを最近兼用して使うようになり、
また新たに“Crescent Eve”というエディタを手に入れて使用してみたところ、
これにも診断機能があり試しに診断させると
やはり多くのゴミがあることが確認できました。
この診断機能を使って当サイトを修復するにもページ数やデータ量が多く、
ひとつひとつを直すのが物凄く大変であり、
また変に弄り過ぎてデータ自体を崩してしまう可能性があることから
新たに作り直した方が良いのではないかと思うようになってきました。
それと当サイトは実はトップページに記してあると通り、
fireFox系のGeckoエンジンや独自エンジンを使うOperaなどのウェブブラウザで
正常に表示することができず、テーブルなどのボーダーラインが太く
また意図した色が表現されない不具合も確認できています。
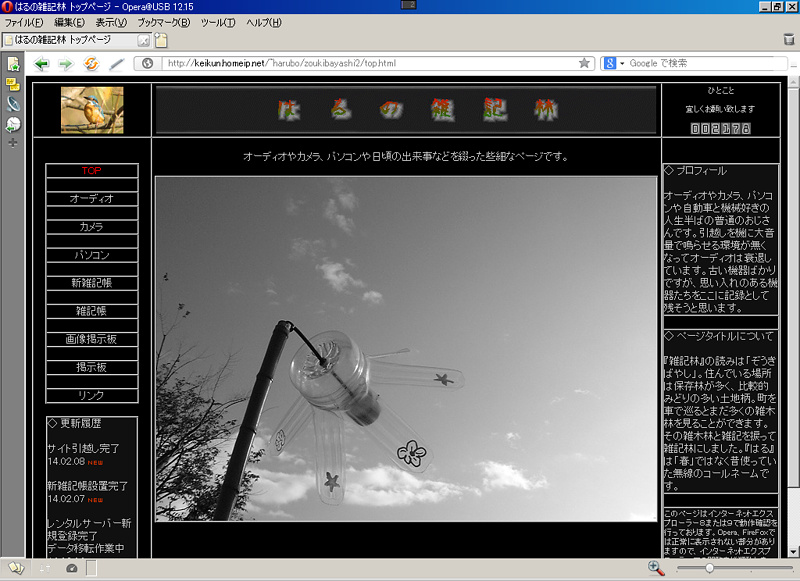
こちらはOperaで当サイトを表示させたところ。
ご覧の通り、表示させているボーダーラインが明るい色で表されて、
IEとは違ったデザインになってしまっているのが確認できるかと思います。
当方はfireFoxを使用していないので、
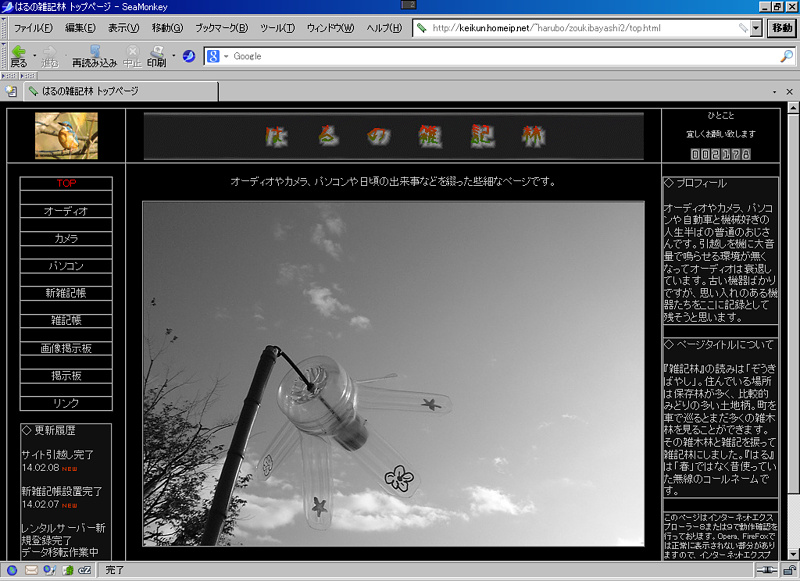
Geckoエンジンを載せるSeaMonkeyで当サイトを表示。
やはりボーダーラインが意図したように表現されていません。
これはIEとその他のエンジンとの処理の違いによるもので、
どちらにも対応できるように属性を整えてあげる必要があり、
今からこの修復をするとなると非常に大変なことから、
どうせ手を加えるならばとフリーウェアで提供されている
HTMLのテンプレートをダウンロードして
新たにサイトを作成してみることにしました。
まだまだテスト段階でありますが、それぞれにサイトを開かせると
綺麗に表示されることが確認できました。
こちらは新デザインの当サイトをOperaで表示。
同じくSeaMonkeyで表示。
どちらも大丈夫ですね。
HTMLのテンプレートを探した時に、
上手い具合に当サイトに似たレイアウトのものを見付け、
それを少々カスタマイズして現行の当サイトに近付けました。
新たに作るとなると全てのページを作り直すわけですから、
直ぐにこの新しいデザインを公開できるわけではありませんが、
テストを踏まえながら少しづつ作成してみようと考えています。
尚、この新デザインの一部を別のサーバーにアップロードしてありますので、
どのような感じが一度試してみて下さい。
多少レイアウトの違いはありますが、
現行のものと違和感なく閲覧可能の状態にあると思います。